GROSS BEAT は、簡単にスタッターやスクラッチの効果を得ることができるエフェクトです。
これは FL STUDIO が持っている最も素晴らしいプラグインの一つです。
GROSS BEATは、エフェクトのスロットに挿入します。
理解しやすいように、最初はドラムループが出力されているミキサーのトラックに対して割り当ててください。
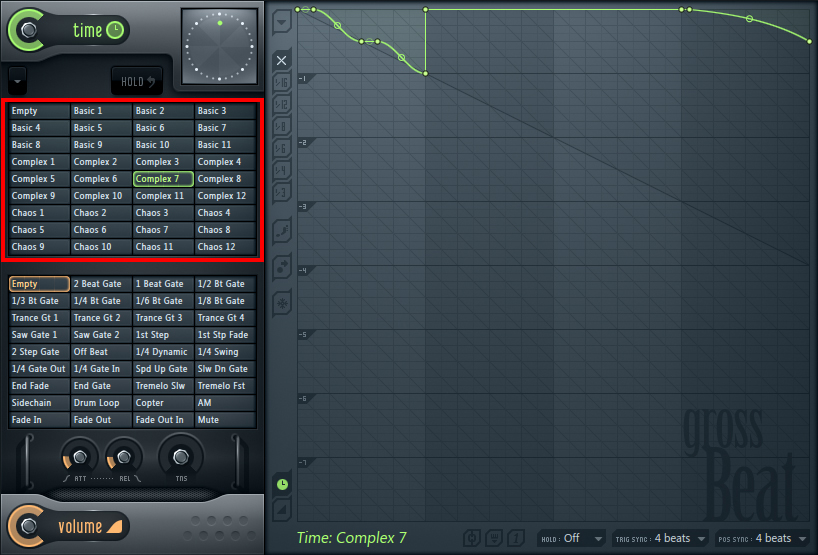
左上のリストは、時間による演奏位置の移動のエフェクトです。
クリックで設定(スロットと呼びます)を呼び出すことができます。

最初から入っている設定も面白いものがたくさん入っています。まずは、
ドラムループを再生した状態で、左上のリストから色々と選択して、
このエフェクトがどのようなものかを確認してみて下さい。
その上で、以下に、GROSS BEAT の効果を自分で作成する方法を説明します。
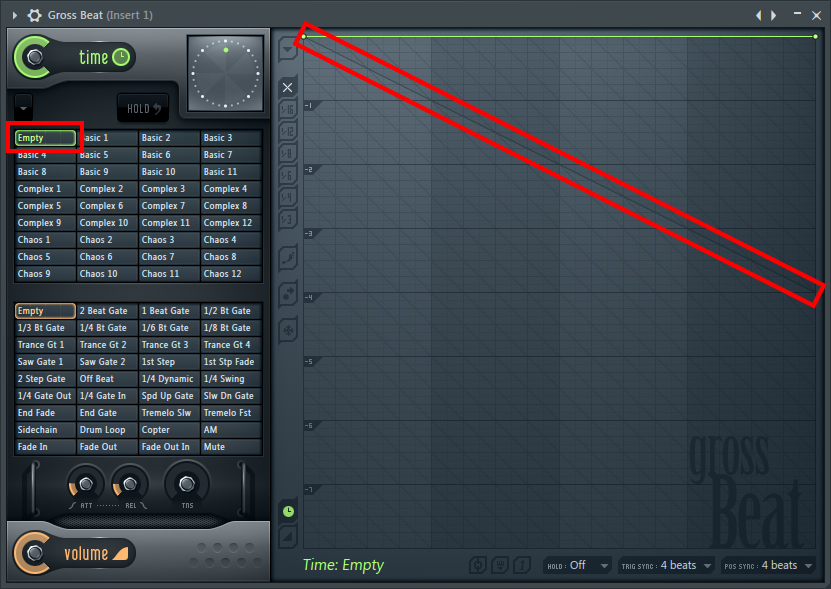
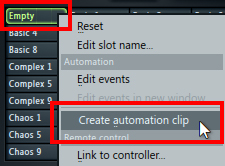
最初は、左上の「Empty」になっています。何も設定されていません。
そして、斜めに伸びている線が、時間0の位置です。

何もせずにそのまま演奏する場合(既定の状態)は、このように真っ直ぐ横です。
4拍あるドラムループですと、そのまま、1拍目、2拍目、3拍目、4拍目と演奏されます。

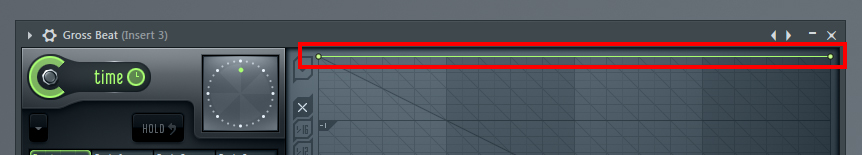
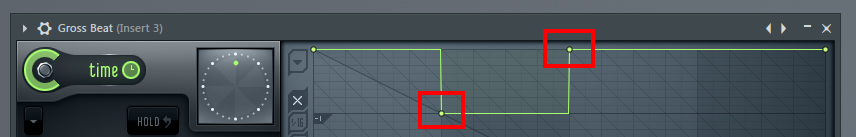
下のように設定した場合は、2拍目で最初の位置に戻ります。つまり、
1拍目,1拍目,2拍目,3拍目 と演奏されます。

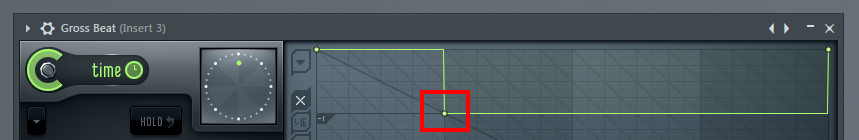
更に、下の場合は、3拍目で、本来の演奏位置に戻ります。つまり、
1拍目,1拍目,3拍目,4拍目 と演奏されます。

つまり位置と時間の関係はこのようになっています。

スクラッチ:
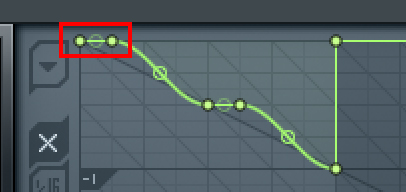
このように斜めに波を描くように設定すると、スクラッチの「キュッ」というような音を出すことができます。
最初の部分を少し真横に伸ばしておくと良い結果になります。

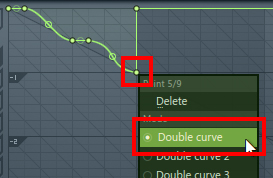
このような波の形にするには、ポイントを右クリックして「Double Curve」を選び、中間の円をドラッグして調整します。

そして重要なのは、GROSS BEAT のスロットの選択を、曲中でオートメーションにて行うことです。
それにより、パターンを次々と変化させることができるようになります。

小節の変わり目の位置の値にて、プリセットが変更されます。

以上で説明は終了です。
|